How my website is built
There’s more than one way to skin a cat, and probably twice as many ways to build a website. If you know me you’ll probably know I’m quite a big fan of Amazon Web Services; I use AWS extensively in my professional life and for almost all of my personal projects too. It probably follows as no surprise to learn that this website is also built on AWS.
I recently gave my website a fresh coat of paint and thought I’d take the opportunity to write a quick explanation of how my website is built.
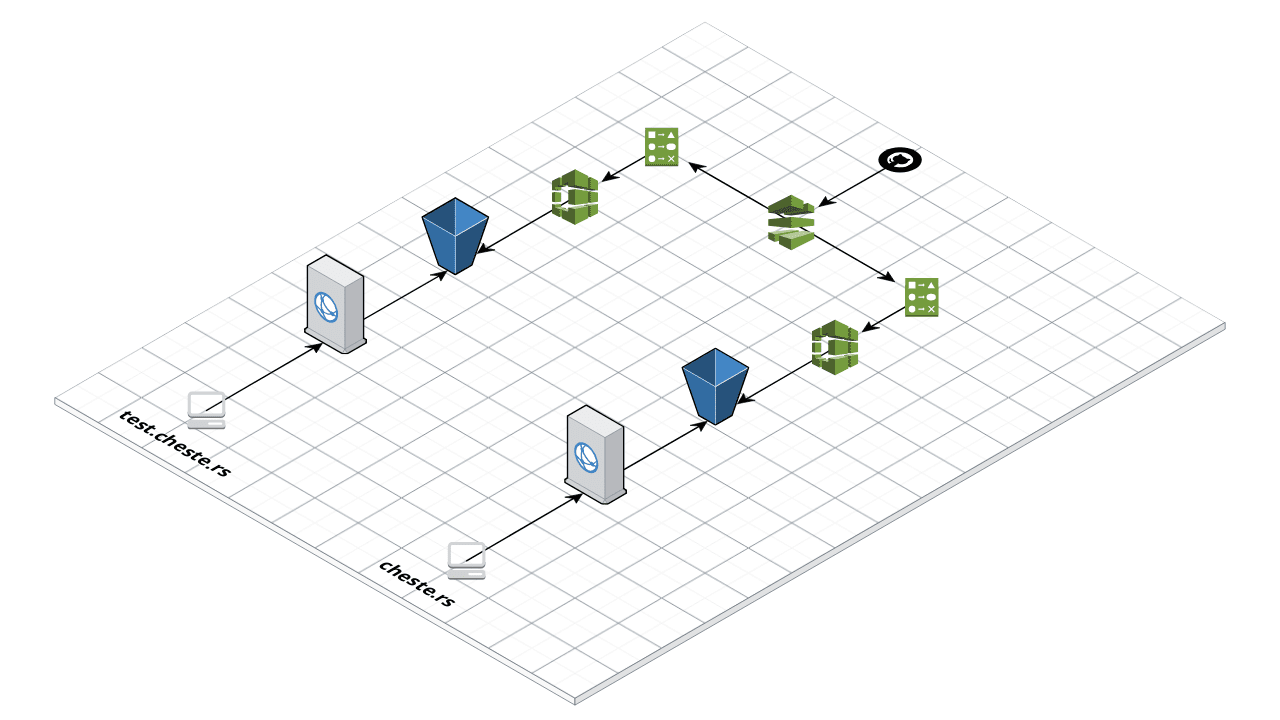
 Architecture diagram illustrating how my website is built
Architecture diagram illustrating how my website is built
My website is completely static, with content being stored in Amazon S3 and fronted by Amazon CloudFront . My infrastructure is managed and deployed using AWS CloudFormation .
At a high level, a change to my website (whether it be a new blog post or a change to my CDN configuration) gets deployed in the following way:
- A push is made to a GitHub repository, triggering an execution of a CodePipeline
- A CloudFormation change set is then created and executed
- A CodeBuild job is then triggered, which builds my website and deploys it to an S3 bucket
If you want to look further, the code for my website is publicly available on GitHub .